Inngest Dev Server
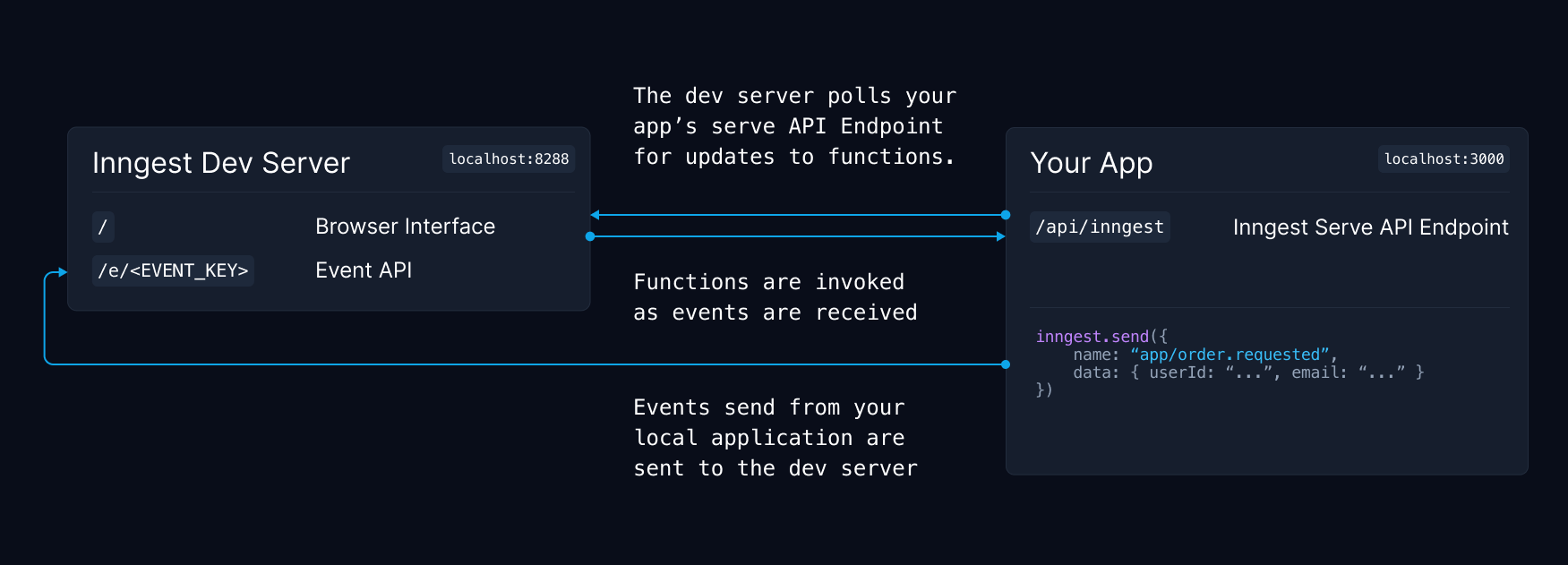
The Inngest dev server is an open source environment that:
- Runs a fast, in-memory version of Inngest on your machine
- Provides a browser interface for sending events and viewing events and function runs
![]()
You can start the dev server with a single command. The dev server will attempt to find an Inngest serve API endpoint by scanning ports and endpoints that are commonly used for this purpose (See "Auto-discovery"). Alternatively, you can specify the URL of the serve endpoint:
npx inngest-cli@latest dev
# You can specify the URL of your development `serve` API endpoint
npx inngest-cli@latest dev -u http://localhost:3000/api/inngest
You can now open the dev server's browser interface on http://localhost:8288. For more information about developing with Docker, see the Docker guide.
Connecting apps to the Dev Server
There are two ways to connect apps to the Dev Server:
- Automatically: The Dev Server will attempt to "auto-discover" apps running on common ports and endpoints (See "Auto-discovery").
- Manually: You scan explicitly add the URL of the app to the Dev Server using one of the following options:
- Using the CLI
-uparam (ex.npx inngest-cli@latest dev -u http://localhost:3000/api/inngest) - Adding the URL in the Dev Server Apps page. You can edit the URL or delete a manually added app at any point in time
- Using the
inngest.json(or similar) configuration file (See "Configuration file")
- Using the CLI
![]()
The dev server does "auto-discovery" which scans popular ports and endpoints like /api/inngest and /.netlify/functions/inngest. If you would like to disable auto-discovery, pass the --no-discovery flag to the dev command. Learn more about this below
How functions are loaded by the Dev Server
The dev server polls your app locally for any new or changed functions. Then as events are sent, the dev server calls your functions directly, just as Inngest would do in production over the public internet.

Testing functions
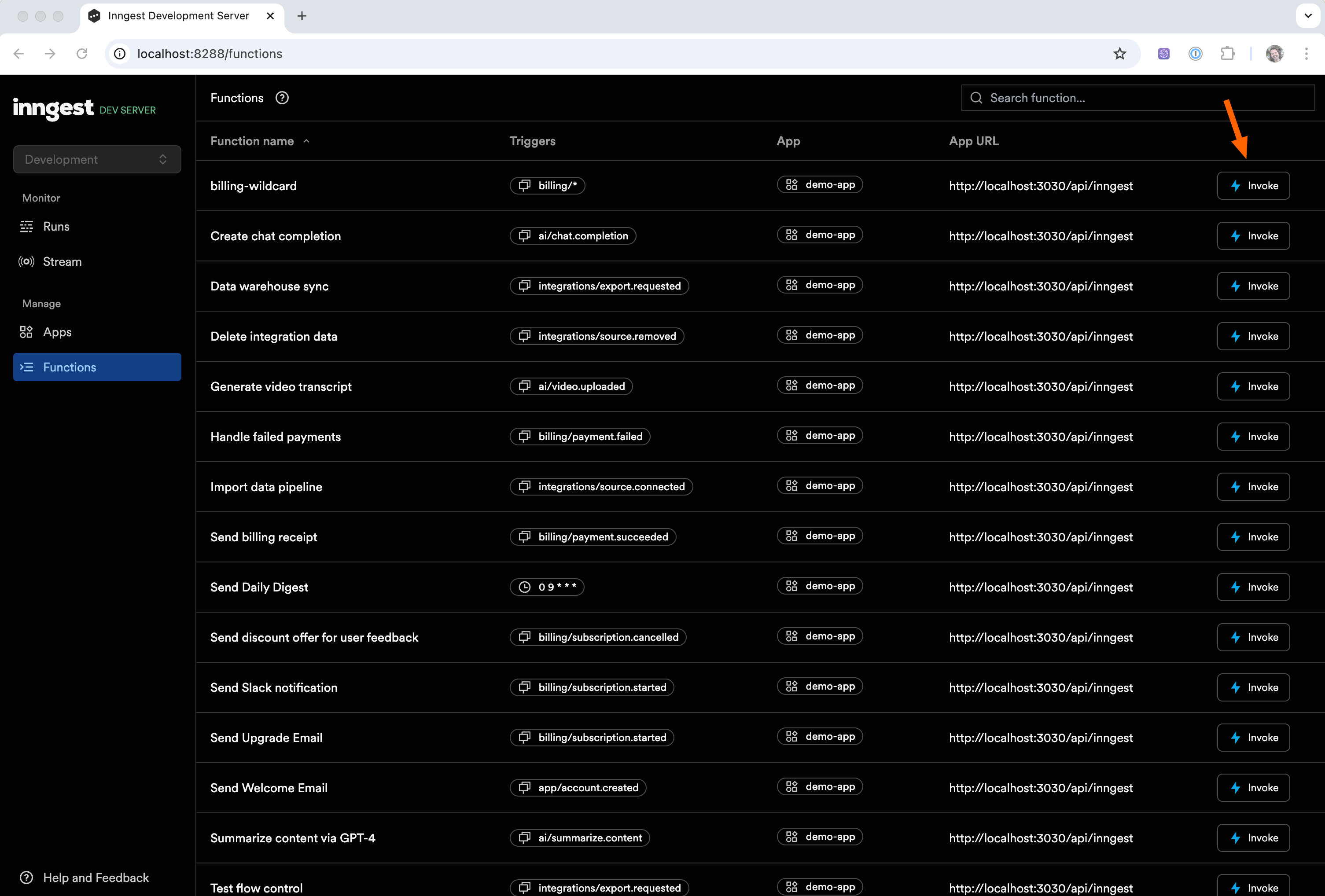
Invoke via UI
From the Functions tab, you can quickly test any function by click the "Invoke" button and providing the data for your payload in the modal that pops up there. This is the easiest way to directly call a specific function:

Sending events to the Dev Server
There are different ways that you can send events to the dev server when testing locally:
- Using the Inngest SDK
- Using the "Test Event" button in the Dev Server's interface
- Via HTTP request (e.g. curl)
Using the Inngest SDK
When using the Inngest SDK locally, it tries to detect if the dev server is running on your machine. If it's running, the event will be sent there.
import { Inngest } from "inngest";
const inngest = new Inngest({ id: "my_app" });
await inngest.send({
name: "user.avatar.uploaded",
data: { url: "https://a-bucket.s3.us-west-2.amazonaws.com/..." },
});
Note - During local development, you can use a dummy value for your INNGEST_EVENT_KEY environment variable. The dev server does not validate keys locally.
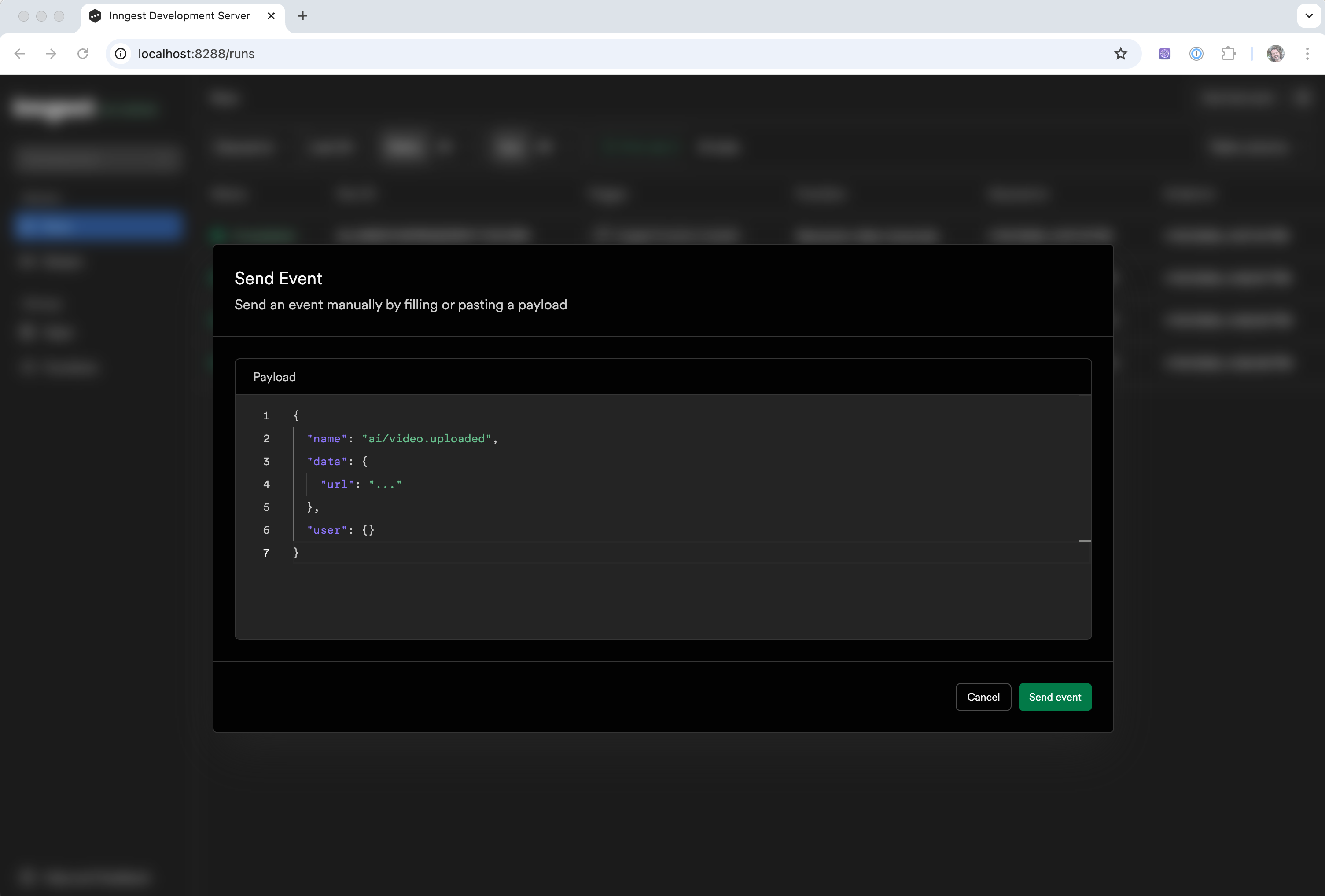
Using the "Test Event" button
The dev server's interface also has a "Test Event" button on the top right that enables you to enter any JSON event payload and send it manually. This is useful for testing out different variants of event payloads with your functions.

Via HTTP request
All events are sent to Inngest using a simple HTTP API with a JSON body. Here is an example of a curl request to the local dev server's /e/<EVENT_KEY> endpoint running on the default port of 8228 using a dummy event key of 123:
curl -X POST -v "http://localhost:8288/e/123" \
-d '{
"name": "user.avatar.uploaded",
"data": { "url": "https://a-bucket.s3.us-west-2.amazonaws.com/..." }
}'
💡 Since you can send events via HTTP, this means you can send events with any programming language or from your favorite testing tools like Postman.
Configuration file
When using lots of configuration options or specifying multiple -u flags for a project, you can choose to configure the CLI via inngest.json configuration file. The dev command will start in your current directory and walk up directories until it finds a file. yaml, yml, toml, or properties file formats and extensions are also supported. You can list all options with dev --help. Here is an example file specifying two app urls and the no-discovery option:
{
"sdk-url": [
"http://localhost:3000/api/inngest",
"http://localhost:3030/api/inngest"
],
"no-discovery": true
}
Inngest SDK debug endpoint
The SDK's serve API endpoint will return some diagnostic information for your server configuration when sending a GET request. You can do this via curl command or by opening the URL in the browser.
Here is an example of a curl request to an Inngest app running at http://localhost:3000/api/inngest:
$ curl -s http://localhost:3000/api/inngest | jq
{
"message": "Inngest endpoint configured correctly.",
"hasEventKey": false,
"hasSigningKey": false,
"functionsFound": 1
}
Auto-discovery
The dev server will automatically detect and connect to apps running on common ports and endpoints. You can disable auto-discovery by passing the --no-discovery flag to the dev command:
npx inngest-cli@latest dev --no-discovery -u http://localhost:3000/api/inngest
/api/inngest
/x/inngest
/.netlify/functions/inngest
/.redwood/functions/inngest
Flags
inngest-cli dev command supports the following flags:
| Long form | Short form | Type | Default value | Description |
|---|---|---|---|---|
| --config | - | string | - | Path to an Inngest configuration file |
| --help | -h | - | - | Output the help information |
| --host | - | string | http://localhost | Inngest server host |
| --no-discovery | - | boolean | false | Disable app auto-discovery |
| --no-poll | - | boolean | false | Disable polling of apps for updates |
| --port | -p | int | 8288 | Inngest server port |
| --sdk-url | -u | strings | http://localhost:3000/api/inngest | App serve URLs to sync |